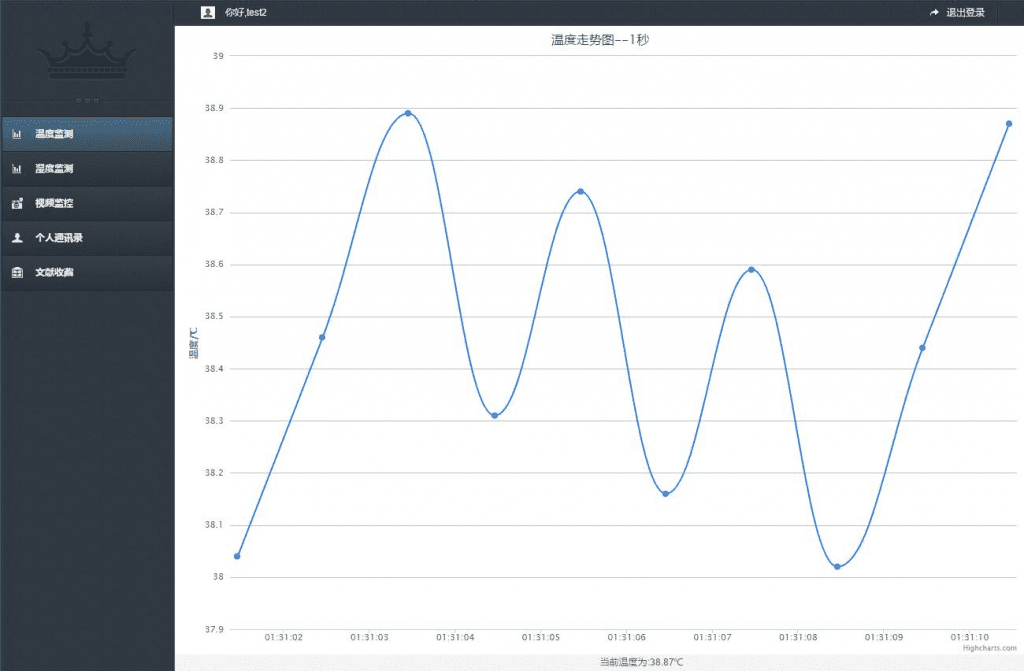
其实这个项目已经完成一段时间了,今天才想起来记录一下。 网站部分基于PHP,客户端用C#。 先贴效果图。

登录注册验证
$conn = mysql_connect("localhost","root","123456"); mysql_select_db("design", $conn); mysql_query("SET NAMES 'UTF8'",$conn); //以用户名为条件,构建数据库查询语句 $sql = "select * from user where username='$name'"; $Result = mysql_query($sql, $conn); //如果查到了记录,说明这个用户名已经注册了,进行提示,然后跳转回注册页 if(mysql_num_rows($Result)>0) { echo"alert('注册失败,用户名已存在');location='../regist.php';"; } else { //在表user中插入一条记录,将用户名和密码保存进去 $sql2 = "insert into user(username,password) value('$name','$password')"; //如果插入语句执行成功,则将用户名写入session,然后进行提示,跳转到后台页面 if ( mysql_query($sql2, $conn) ) { $_SESSION['username']=$name; echo"alert('注册成功');location='../temp-manager.php';"; } } $conn = mysql_connect("localhost","root","123456"); //选择数据库design mysql_select_db("design", $conn); //设置编码方式为UTF8 mysql_query("SET NAMES 'UTF8'",$conn); //编写查询语句,以用户名和密码作为条件在数据库中进行查询 $sql = "select * from user where username='$name' and password='$password'"; //获取查询结果 $Result = mysql_query($sql, $conn); //在结果中取出第一行 $onerow = mysql_fetch_array($Result); //如果存在这么一行,说明查到了结果,用户名和密码匹配 if ( $onerow ) { //session中存入用户名,然后跳转到后台页面 $_SESSION['username']=$onerow['username']; echo"location='../temp-manager.php';"; } //没有查询到记录,说明用户名或者密码错误,进行提示然后跳转回登录页 else echo"alert('密码错误');location='../index.php';"; |
用户登录状态保存
//登录时 //生成一个session,用户保存用户的登录状态 session_start(); //session中存入用户名 $_SESSION['username']=$onerow['username']; //注销时 session_start(); //使用一个会话变量检查登录状态 if(isset($_SESSION['username'])) { //要清除会话变量,将$_SESSION超级全局变量设置为一个空数组 $_SESSION = array(); //如果存在一个会话cookie,通过将到期时间设置为之前1个小时从而将其删除 if(isset($_COOKIE[session_name()])){ setcookie(session_name(),'',time()-3600); } //使用内置session_destroy()函数调用撤销会话 session_destroy(); } |
客户端登录验证与发包
string username = textBox1.Text; //将用户名文本框中的值保存到字符串变量username中 string password = textBox2.Text; //将密码文本框中的值保存到password string result = ""; //初始化result变量,赋空值 string url = "http://127.0.0.1//helper//clientlogin.php"; //将通信的目标连接地址保存到url中 HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url); //调用系统Http请求库,初始化对象 req.Method = "POST"; //设定请求方式为“POST” req.ContentType = "application/x-www-form-urlencoded"; //设定文本编码方式 不用了解这个的意义 StringBuilder builder = new StringBuilder(); //构造请求的参数字符串 builder.AppendFormat("name=" + username); //添加name参数 builder.AppendFormat("&password=" + password); //添加password参数 byte[] data = Encoding.UTF8.GetBytes(builder.ToString()); //将字符串构造成字节流 req.ContentLength = data.Length; try { using (Stream reqStream = req.GetRequestStream()) { reqStream.Write(data, 0, data.Length); reqStream.Close(); } HttpWebResponse resp = (HttpWebResponse)req.GetResponse(); //进行通信,获取返回值 Stream stream = resp.GetResponseStream(); //获取响应内容 using (StreamReader reader = new StreamReader(stream, Encoding.UTF8)) { result = reader.ReadToEnd(); //把返回值保存到result中 return result; //返回result } } catch (Exception e) { return e.Message; //如果过程中出现异常,返回异常信息 } |
UNIX时间戳转换
//Highchart默认使用UNIX时间戳,为了便于后面的显示进行转换 //获取时间 DateTime startTime = TimeZone.CurrentTimeZone.ToLocalTime(new System.DateTime(1970, 1, 1, 0, 0, 0, 0)); DateTime nowTime = DateTime.Now; //转换为UNIX时间戳 long unixTime = (long)Math.Round((nowTime - startTime).TotalMilliseconds, MidpointRounding.AwayFromZero); |
HighChart动态表格的实现
tempdata=new Array(); $.get("helper/firsthumi.php", function(data){ var jsonObj = eval('(' + data + ')'); //var list=data.dataList; //console.log(list); var time,temp; $.each(jsonObj.dataList, function(i,item){ time=parseInt(item.time); humi=parseFloat(item.humi); humidata.push({ x: time, y: humi }); }); $('#container2').highcharts({ chart: { type: 'spline', animation: Highcharts.svg, // don't animate in old IE marginRight: 10, events: { load: function() { // set up the updating of the chart each second var series = this.series[0]; setInterval(function() { var jsonobj=$.ajax({ url:"helper/loadhumi.php", async:false, }); var x,y; var jjj=eval('(' + jsonobj.responseText + ')'); x=parseInt(jjj.dataList[0].time); y=parseFloat(jjj.dataList[0].humi); var divhumi = $("#curhumi"); divhumi.text("");// 清空数据 divhumi.append("当前湿度为:"+y+"%"); series.addPoint([x, y], true, true); }, 1000); } } } , title: { text: '湿度走势图--1秒' }, xAxis: { type: 'datetime', tickPixelInterval: 100 }, yAxis: { title: { text: '湿度/%' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, tooltip: { formatter: function() { return '<b>'+ this.series.name +'</b><br/>'+ Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) +'<br/>'+ Highcharts.numberFormat(this.y, 2); } }, legend: { enabled: false }, exporting: { enabled: false }, series: [{ name: '湿度数据', data: humidata }] }); }); |
EasyUi动态表格的实现
//获取数据 $(function () { //动态加载标题和数据 $.ajax({ url: "helper/getprofile.php", type: "get", dataType: "json", success: function (data) { //将取回的数据加载到datagrid中 $("#dg").datagrid("loadData", data.dataList); } }); }); //删除行 function removeit(){ if (editIndex == undefined){return} //获取当前选中的行 var row = $('#dg').datagrid('getSelections'); //获取该行任命 var name=row[0].name; //进行提示,如果用户点击确认触发ajax请求 if(window.confirm('你确定要删除联系人'+name+'吗?')) { //发送请求,参数为该行数据 $.ajax({ url : 'helper/profiledelete.php', data : row[0], dataType : 'json', success : function(r) { if (r.success) { //成功后进行提示 alert("删除成功!"); //在表格中删除该行 $('#dg').datagrid('cancelEdit', editIndex) .datagrid('deleteRow', editIndex); editIndex = undefined; //重置表格的记录修改状态 $('#dg').datagrid('acceptChanges'); } } }); } else{ return false; } } //保存记录 function accept(){ if (endEditing()){ //获取所有发生了更改的行 var rows = $('#dg').datagrid('getChanges'); //将数组转为字符串 var row=JSON.stringify(rows); //发送请求 $.ajax({ type: 'POST', url : 'helper/profileupdate.php', data : { rows:row }, dataType : 'json', success : function(r) { if (r.success) { //成功后进行提示,并重置更改状态 alert("保存成功!"); editIndex = undefined; $('#dg').datagrid('acceptChanges'); } } }); } } |
视频监控的简易实现方式
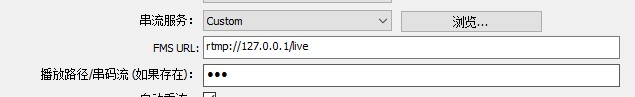
使用OBS+FMS作为客户端和服务端软件,前端页面嵌入CKplayer来进行显示 OBS只要设置好推流地址就可以了。
播放路径可以按用户名来,距离这里写test FMS不用设置,安装好后全部运行即可 随后对CKPlayer进行修改。
//将当前用户拼接到直播流地址后面,生成新的地址字符串 var url="rtmp://127.0.0.1/live/"+username; var flashvars={ f:url, c:0 }; var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'}; var video=\['http://movie.ks.js.cn/flv/other/1_0.mp4->video/mp4'\]; CKobject.embed('/ckplayer/ckplayer.swf','a1','ckplayer_a1','100%','100%',false,flashvars,video,params); |





文章评论